Using Firebase and AngularFire2 in an Ionic Real-Time TODO application
After the previous articles on AWS, a similar technology was left behind: Firebase.
This technology is ******* amazing. So much power that is given to us and you will understand one part of it at the end of this tutorial.
Today we create a Real-Time TODO application using AngularFire2, unlike other traditional TODO apps this one can be edited by multiple people at the same time.
Some years ago this feature was one of my previous employer's target and we vaguely analyzed how we could do this with Angular, Ruby and MongoDB, the whole data lock synchronization, database update and patati and patata.
Nowadays with Firebase, it's all built in for us!
Firebase Setup
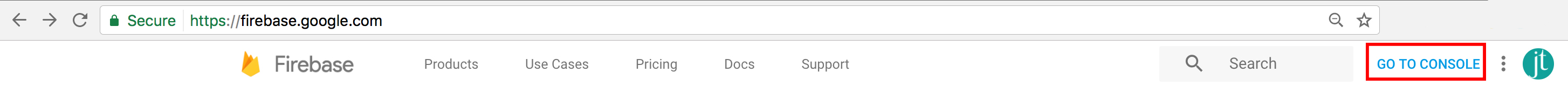
It all starts there:

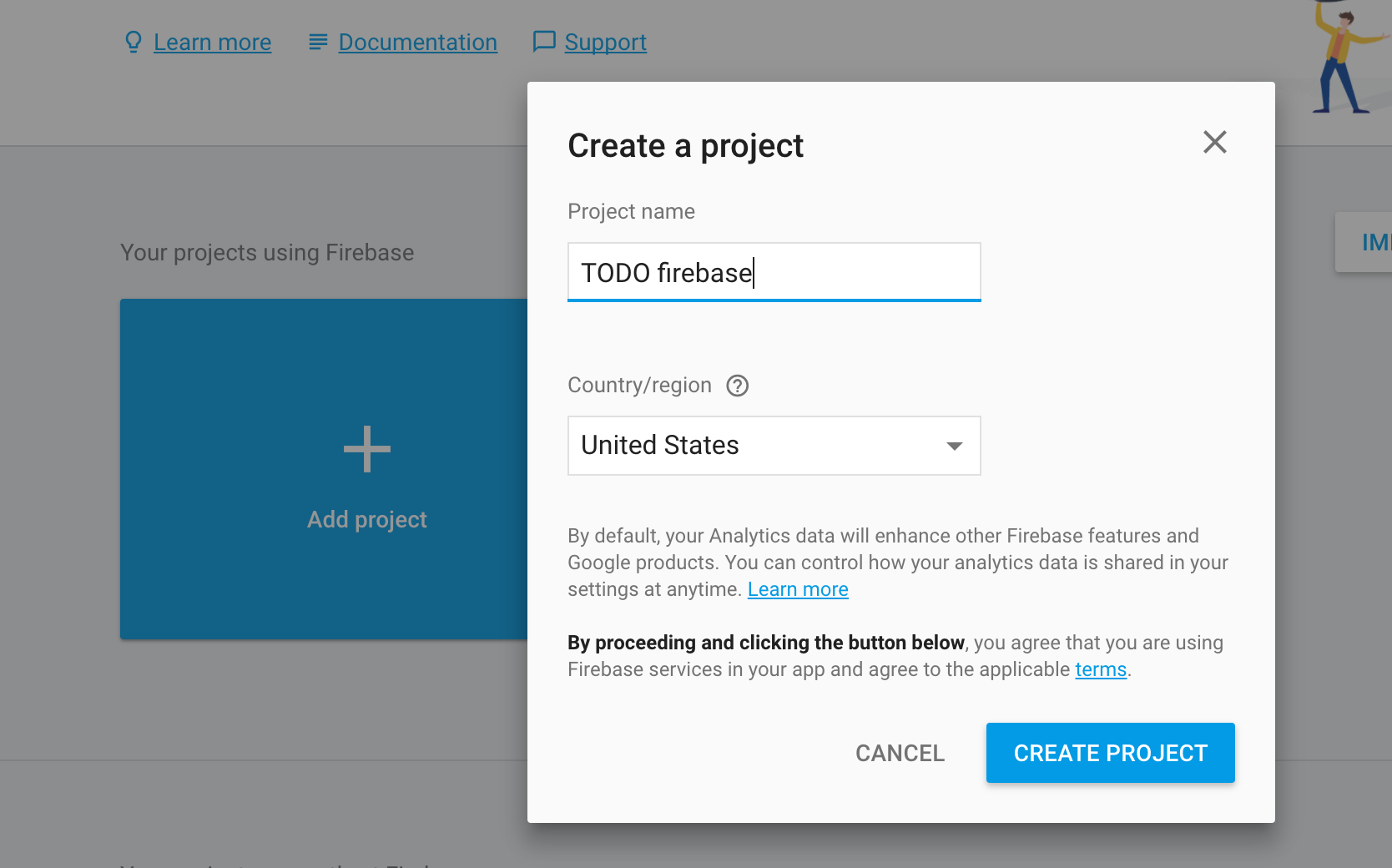
A new project is created:

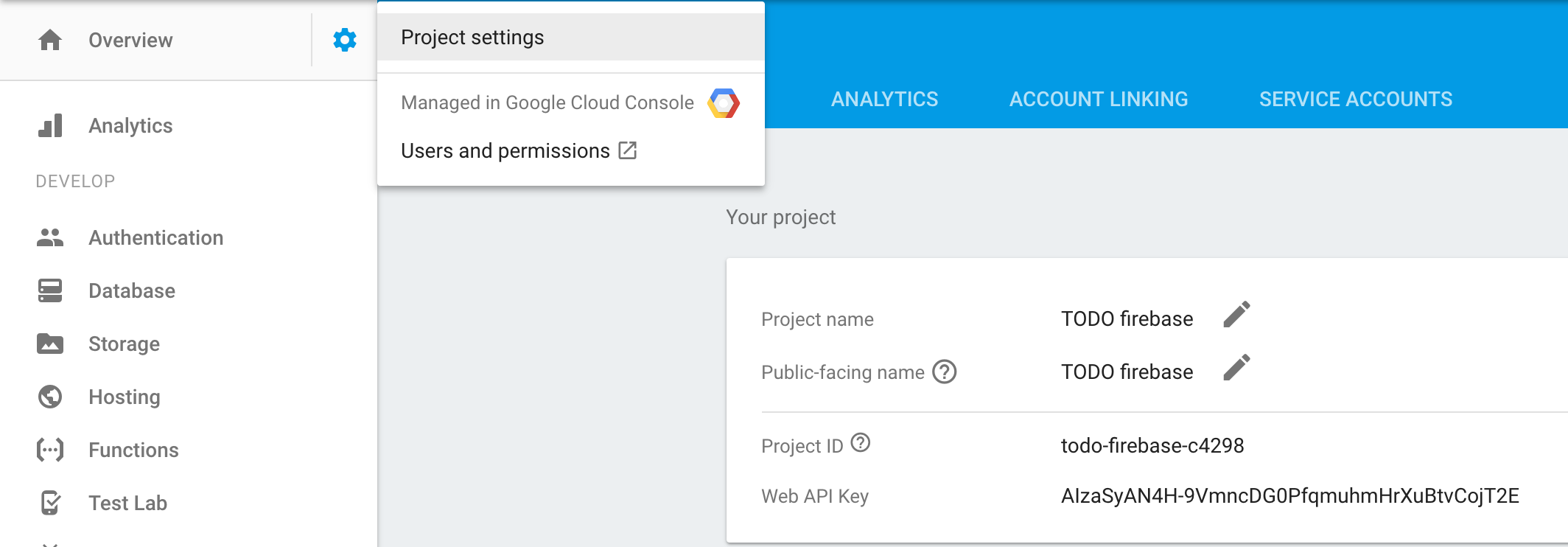
Some crucial information are available in the Project settings section:

Remember this screen, you will need it later.
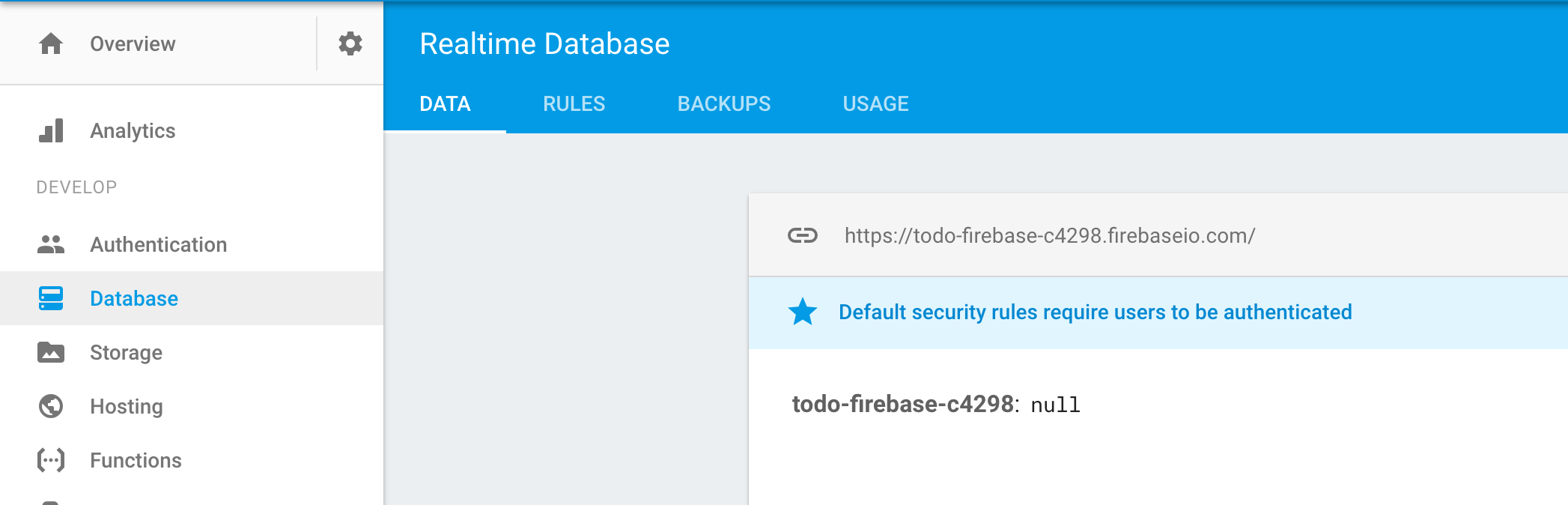
We can now go to the Database section and contemplate our empty database:

In order to access the database without being authenticated in the Ionic application, the access rules will be changed:
{
"rules": {
".read": "true",
".write": "true"
}
}
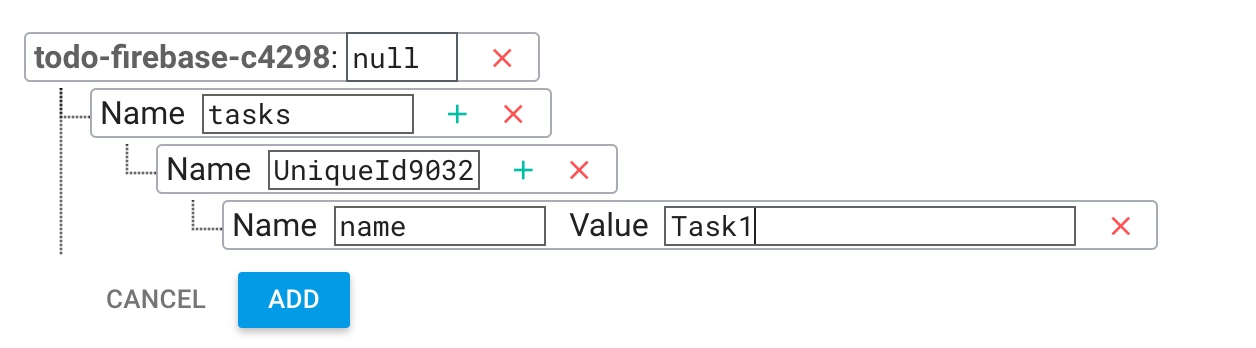
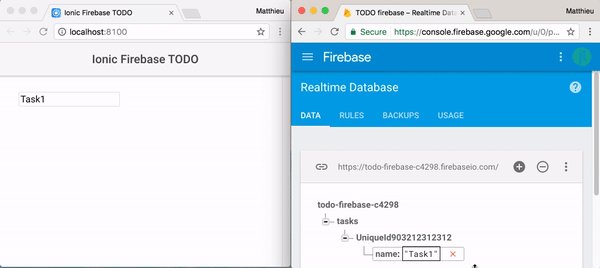
We start by manually creating a first task in Firebase:

Here we have the root node.
We add one child called tasks and inside this child we add another node which will be an object. This object has a unique ID and a property called name that we set to "Task1".
Ok, we are not here to do all by hands right 😉?
Let's start our Ionic Firebase project!
Let the show begin
As usual some installations:
ionic start ionic-todo-firebase blank
npm install firebase angularfire2 --save
A configuration file is required for AngularFire, this file will be located in src/app/environments/environment.ts:
export const environment = {
production: false,
firebase: {
apiKey: " AIzaSyAN4H-9VmncDG0PfqmuhmHrXuBtvCojT2E",
databaseURL: "https://todo-firebase-c4298.firebaseio.com/",
projectId: "todo-firebase-c4298"
}
};
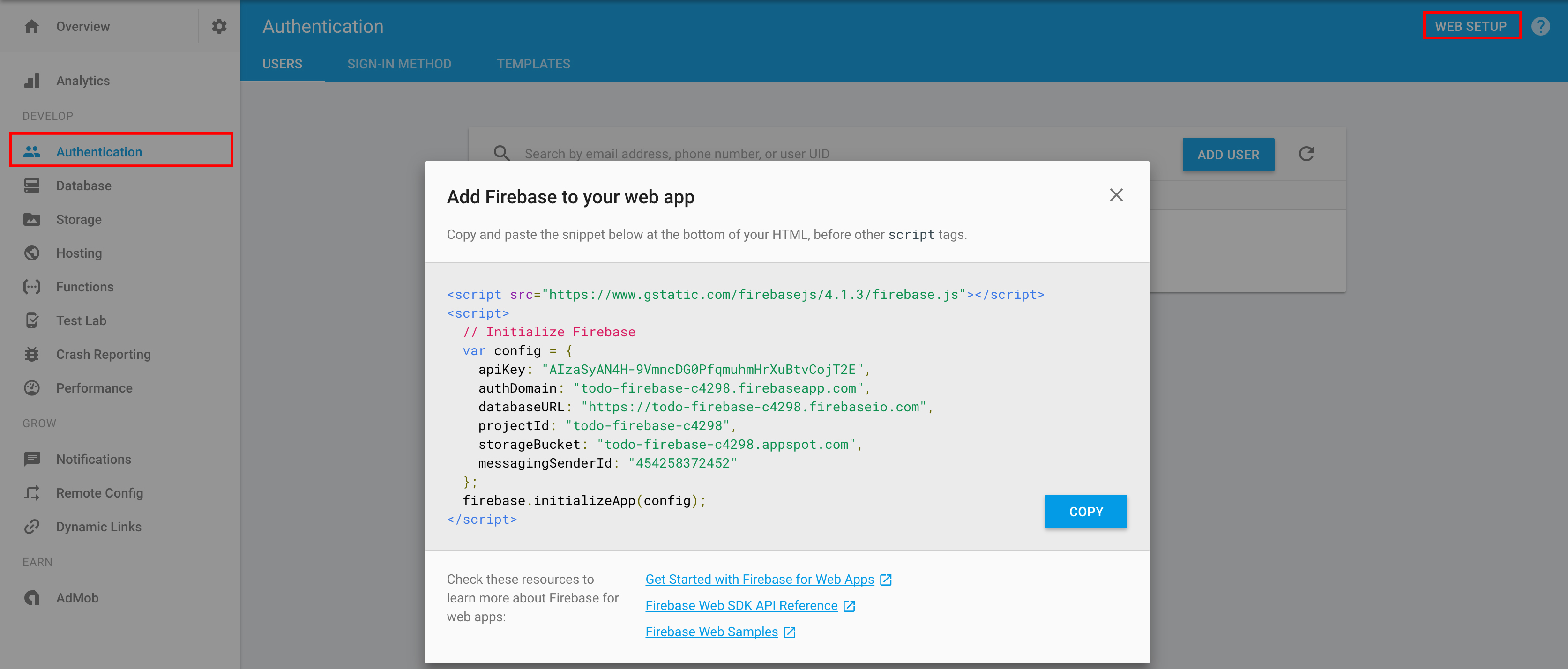
This information comes from the previous screenshots. If you want to have all the information, you can have it in the Authentication section by clicking the WEB SETUP button.

Great, we can now do some imports and use this file in the home.module.ts, the modifications are as follow:
.
.
.
import {
AngularFireDatabase,
AngularFireDatabaseModule } from 'angularfire2/database';
import { AngularFireModule } from 'angularfire2';
import { environment } from '../environments/environment';
@NgModule({
.
.
.
imports: [
.
.
.
AngularFireModule.initializeApp(environment.firebase),
AngularFireDatabaseModule
],
providers: [
AngularFireDatabase,
.
.
.
]
})
The AngularFire and AngularFireDatabaseModule are required here. There are other modules like AngularFireAuthModule, but that's for the next tutorial 😉.
The AngularFireModule only needs the Firebase configuration file we created earlier.
We can now switch to the home.page.ts file, our first goal: displaying the tasks.
import { AngularFireDatabase, AngularFireList} from 'angularfire2/database';
import { Observable } from 'rxjs';
import { map } from 'rxjs/operators';
export class HomePage {
tasksRef: AngularFireList<any>;
tasks: Observable<any[]>;
constructor(public db: AngularFireDatabase) {
this.tasksRef = db.list('/tasks');
this.tasks = this.tasksRef.snapshotChanges().pipe(
map(changes =>
changes.map(c => ({ key: c.payload.key, ...c.payload.val() }))
)
);
}
}
We acquire the AngularFireDatabase Service and stock it into a db property.
Now we have the power, using the list method, we target the tasks. Unlike conventional databases, we don't do "select * from x" or "get all from y".
Firebase's database is path related, which means we can target:
- /: The root
- /tasks: The tasks root
- /tasks/taskId: A simple task
- /whateverYouWant: Whatever you want
We then instantiate a tasksRef property, which is an AngularFireList.
As you have noticed Observables are invading our world and we are going to use them to stock the tasks. We will observe the changes on the tasksRef property. For each changes, we will get the new key, value sent by the Firebase Database.
Now that we have our data in the Typescript side, we display it in the home.page.html:
<ion-list>
<ion-item *ngFor="let task of tasks | async">
<input type="text" [(ngModel)]="task.name">
</ion-item>
</ion-list>
An <ion-list> is used here and inside multiple <ion-item> will be created for each task. The async filter is required because we are working with Observables.
Each <ion-item> will display the task in an input, the two-way data binding ngModel will use the task's name.
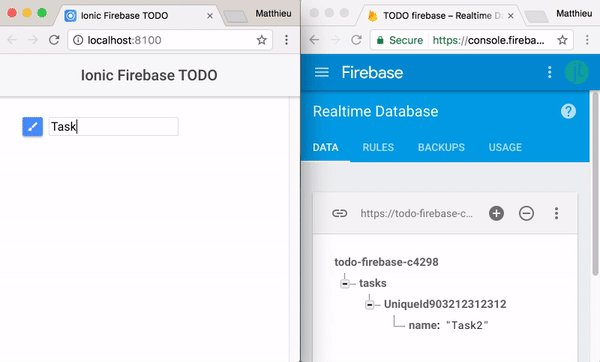
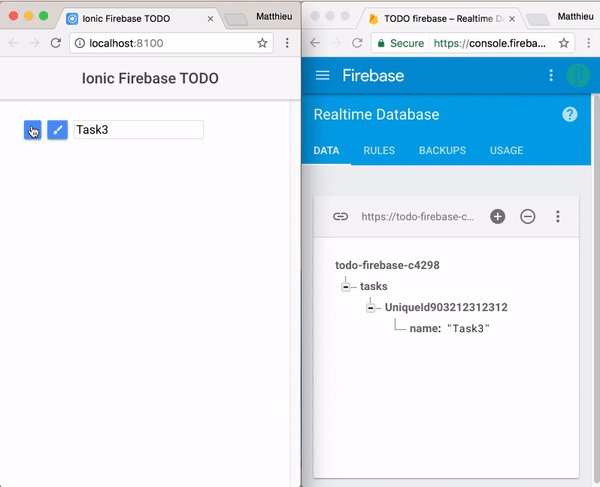
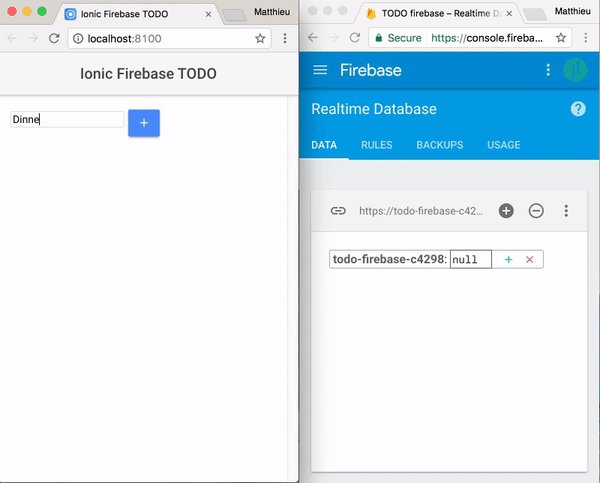
And we have our first task displayed:

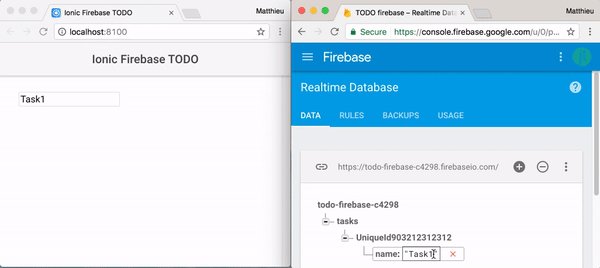
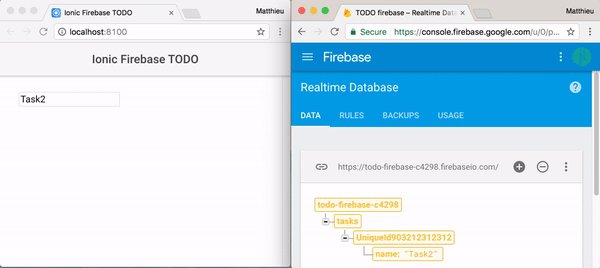
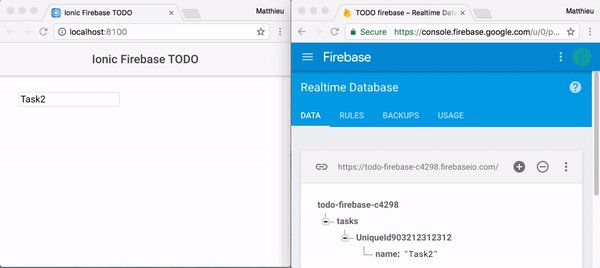
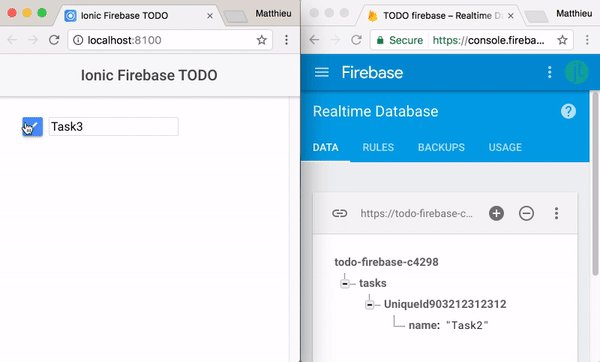
Now some magic:

If we modify the data in the Firebase console it will be updated everywhere and that's ******* awesome.
Doing this with MongoDB would require to listen for every modifications on a collection, then either querying the database again or looking for the right item to update.
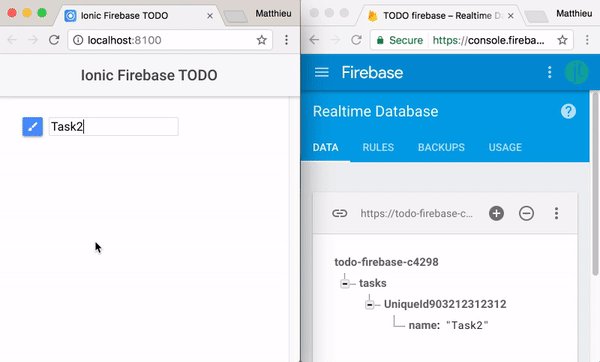
Talking about update, let’s add a button to update the tasks in the Ionic application:
<input type="text" [(ngModel)]="task.name">
<ion-button item-left (click)="updateTask(task.key, task.name)">
<ion-icon name="brush"></ion-icon>
</ion-button>
We need the task’s key or ID and the data that we want to update.
Back to the home.page.ts:
updateTask(key, name) {
this.tasksRef.update(key, {name: name});
}
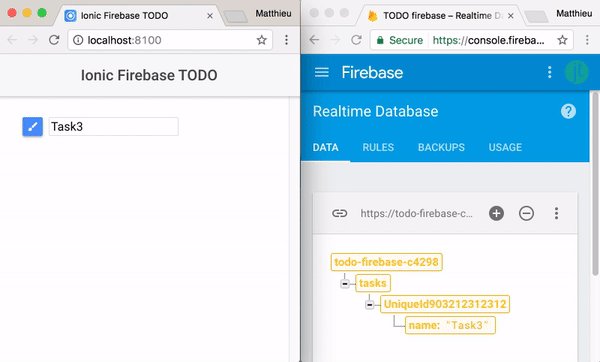
The update method will look for the corresponding key and update the data in our Firebase Database.
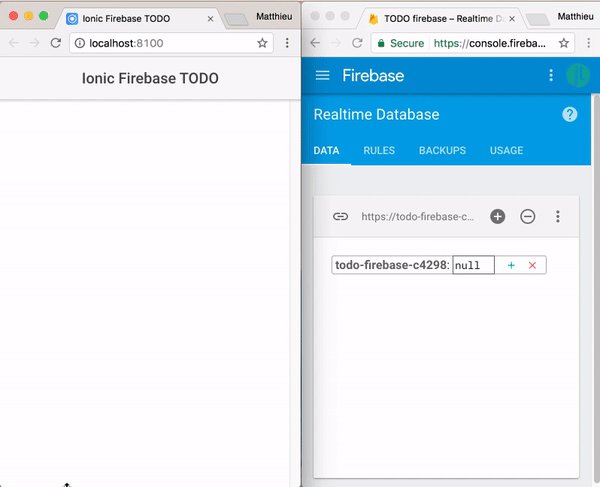
More magic:

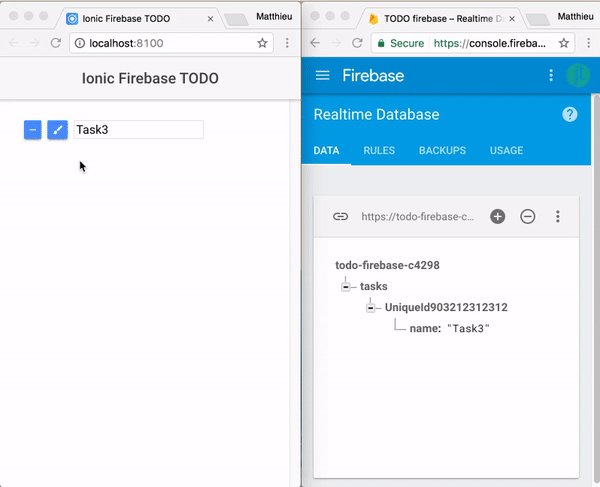
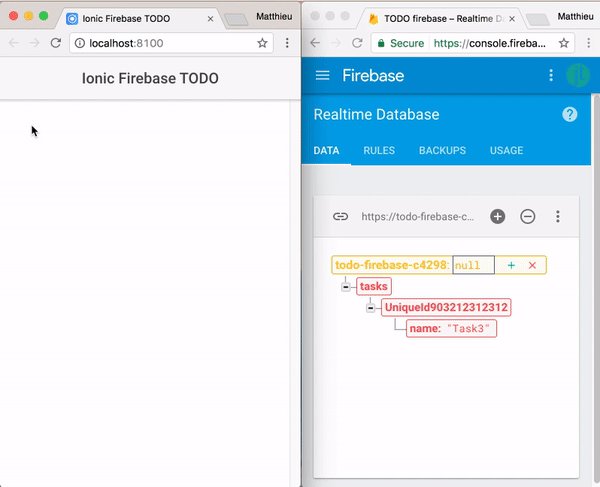
Moving now to the Task Removal feature.
Just a button in the home.page.html file:
<ion-button item-left (click)="removeTask(task.key)">
<ion-icon name="remove"></ion-icon>
</ion-button>
The removeTask method will handle our task has follow:
removeTask(taskKey) {
this.tasksRef.remove(taskKey);
}
Easy peasy.

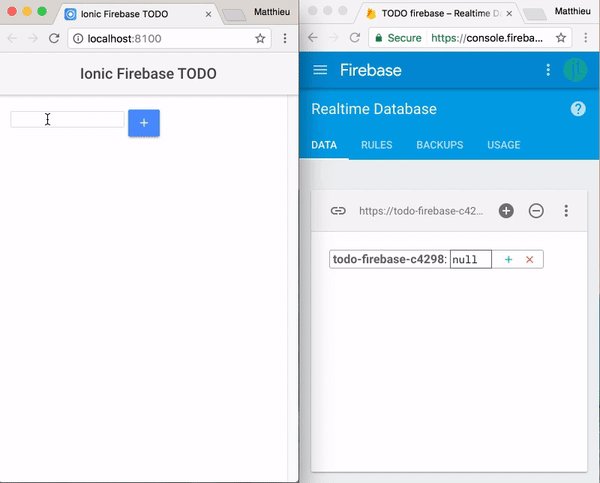
Our final feature: Task Creation.
Back to the HomePage’s properties:
export class HomePage {
newTask = {name: ''};
.
.
.
}
The newTask property will be used as a blank task.
<ion-content padding>
<input type="text" [(ngModel)]="newTask.name">
<ion-button (click)="addTask(newTask)">
<ion-icon name="add"></ion-icon>
</ion-button>
<ion-list>
.
.
.
</ion-list>
</ion-content>
A button and a text input will be placed above our list of tasks.
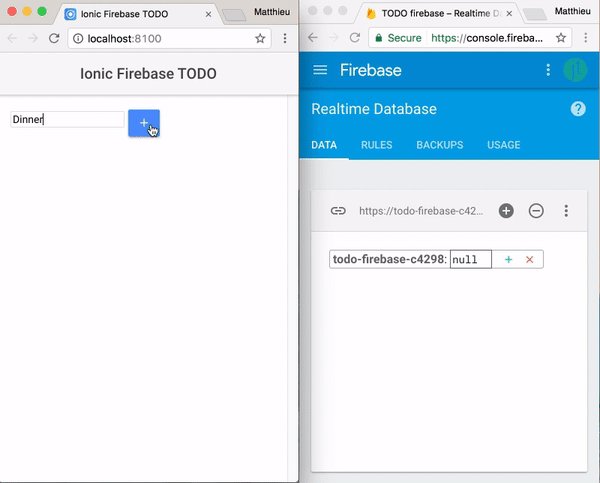
The input will modify the newTask’s name property and the button will trigger the addTask method, which is as follow:
addTask(newTask) {
this.tasksRef.push(newTask);
this.newTask = {name: ''};
}
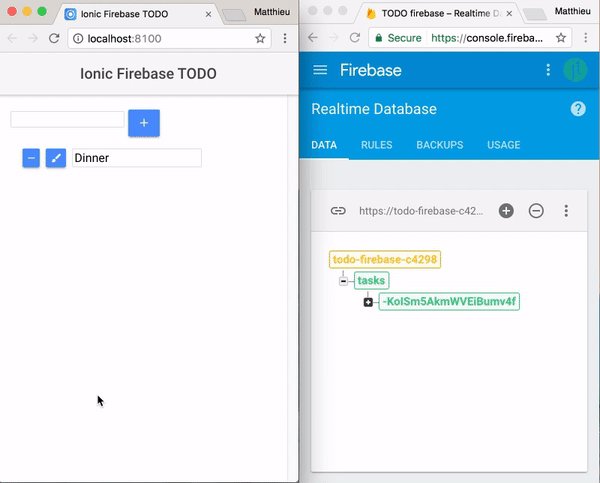
The push method will create the task in the Firebase database, then we reset the newTask property.
And Voila!

If you encounter this error:
You need the following library:
npm install promise-polyfill --save-exact
Conclusion
Firebase Realtime Database is astonishing, it’s almost the equivalent of AngularJS for Database: the Database Two-Way Binding!
By using AngularFire it’s very easy to make basic manipulations like updating, adding or removing information. It all starts with a Firebase configuration file, adding the Modules and Providers then using the AngularFireDatabase Service to make the requests.
If you liked this tutorial, you can learn more on Firebase’s storage, basic authentication, twitter authentication and cloud functions.







